MediAid App design
Project overview
The product:
MediAid is a Texas-based association that aims to provide health care at a low cost for people with no income or insurance. The association requires a tool to help people find specialty doctors and book hassle-free appointments. MediAids’ primary target users are old-aged, single parents, immigrants, and college students who have no income or insurance, but still can reach out to specialty doctors and book appointments without any hassle.
Project duration:
October 2022 to August 2023
Project overview
The problem:
Based on a survey taken in 2021, 19 percent of the people in Texas have no insurance. A similar survey in 2021 shows that 14 percent of people in Texas are below the poverty line. The Strategy team at MediAid has identified that people find it difficult to book an appointment with specialty doctors because they do not have insurance.
The goal:
Design an app that will improve education on how to find and book appointments with specialty doctors, even without having insurance, and help people manage their own medicare expenses.
Project overview
My role:
UX designer leading the app and responsive website design from conception to delivery.
Responsibilities:
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design.
User research: summary
I used MediAid’s data on doctors treating uninsured at low cost to develop interview questions, which, were then used to conduct user interviews. Most interview participants reported feeling frustrated about the difficulties in booking an appointment with specialty doctors when they or their loved ones fell sick. The feedback received through the research made it very clear that the users would be open and happy if they had access to an easy-to-use tool that would help guide them in finding, and booking an appointment with doctors who would take in patients without insurance.
Persona 1: Alexa
Problem statement:
Alexa is a single mother who requires low-cost medical care for her two asthmatic kids because she cannot afford medical insurance without having a job.
Persona 2: Nicholas
Problem statement:
Nicholas is an immigrant with Arthritis who needs low-cost medical care for himself because he is retired and cannot afford medical insurance.
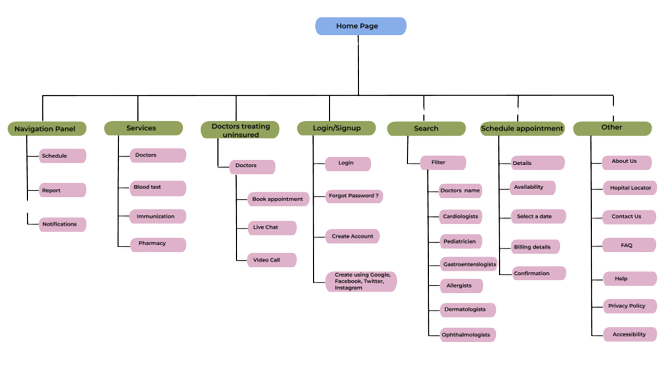
Sitemap
With the app designs completed, I started working on designing the responsive website. I used the Food Saver sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.
Competitive audit
An audit of a few competitor’s products provided direction on gaps and opportunities to address with the MediAid app.
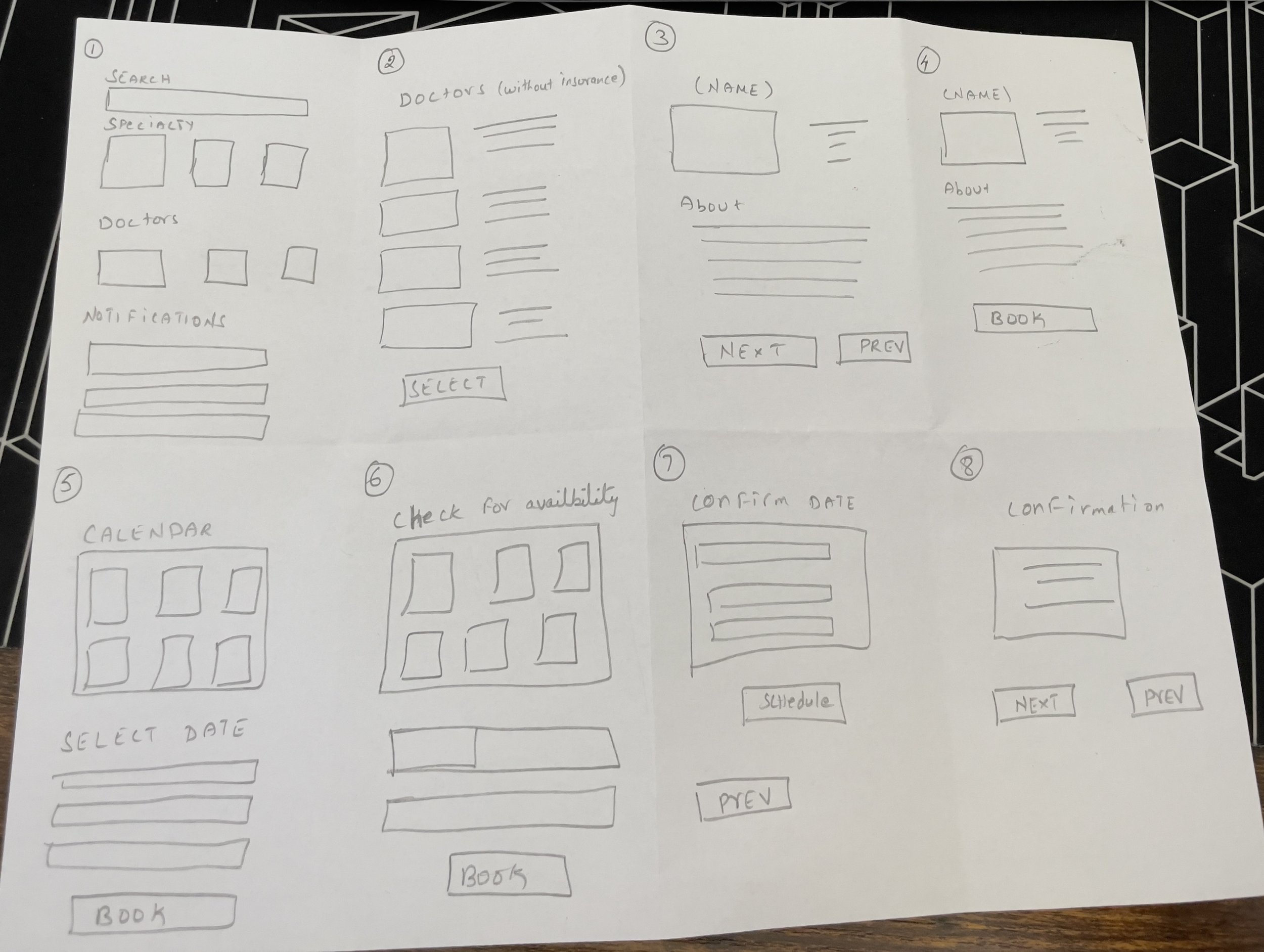
Ideation
I did a quick ideation exercise to come up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on being able to book an appointment with specialty doctors who treat the uninsured.
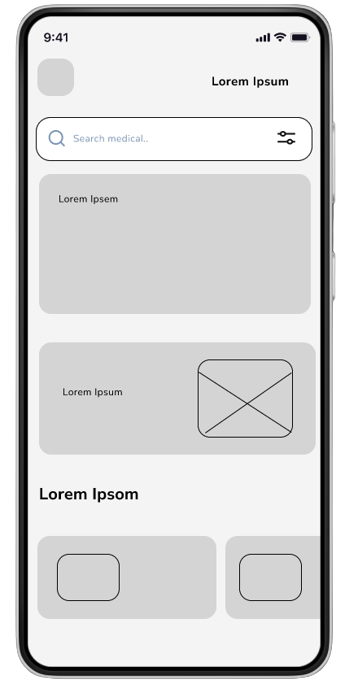
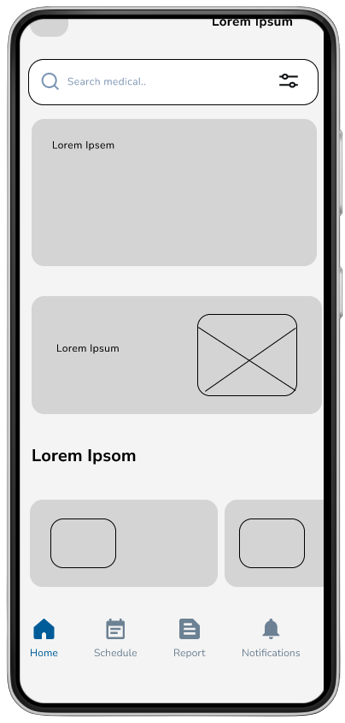
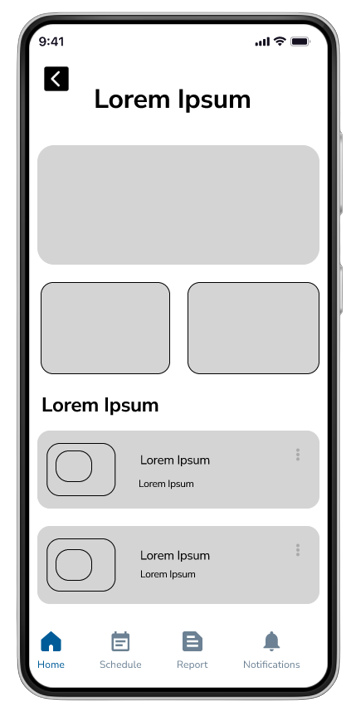
Digital wireframes
After ideating and drafting some paper wireframes, I created the initial designs for the MediAid app. These designs focused on delivering personalized guidance to users to help them find and book appointments with doctors.
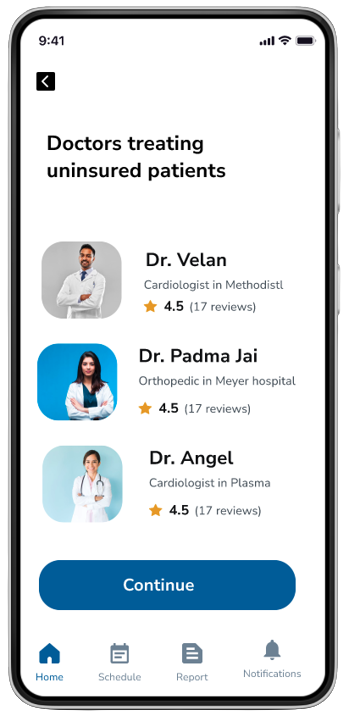
The home screen has search options for the users to type in the services or doctors they require. The middle screen has all other options and services that are available for the users to choose from.
Easy access to app features from global navigation.
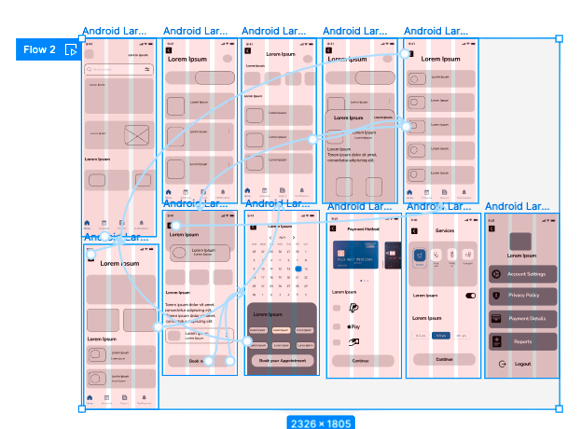
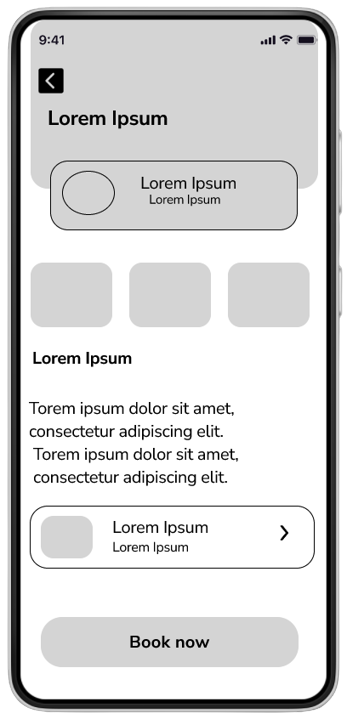
Low-fidelity prototype
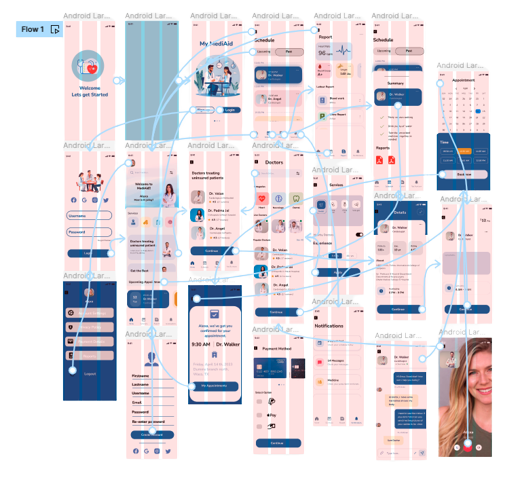
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of finding a specialty doctor who treated the uninsured and booking an appointment with a doctor.
Usability study: findings
Sign up
Users wanted a separate signup page to create a profile have their information entered and view their scheduled appointments and details.
Sign removal
Users felt that in the Availability section, the “>” signs should be taken off to avoid misleading the users in making an appointment.
Section
Users wanted the sections to be separated for even more clarity and easy navigation.
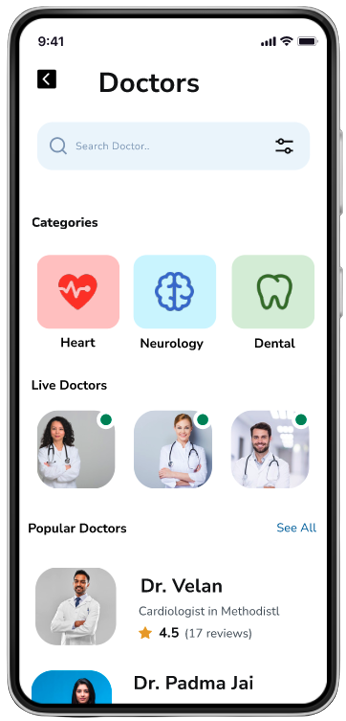
Mockups
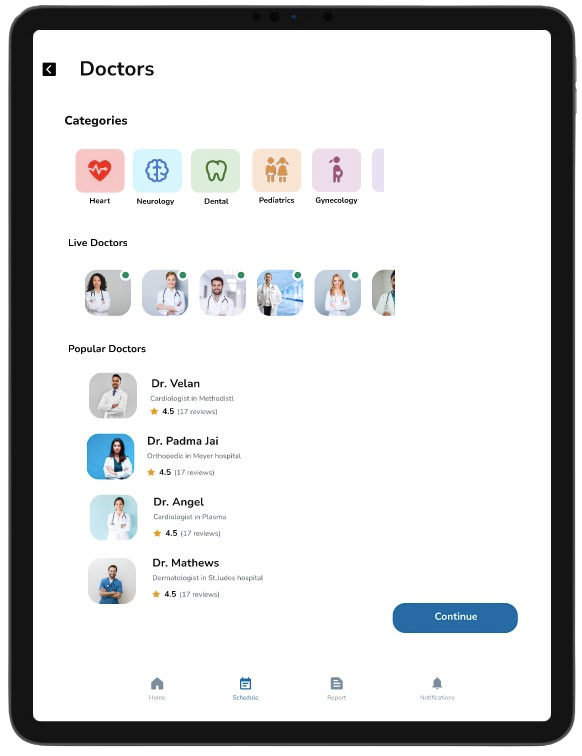
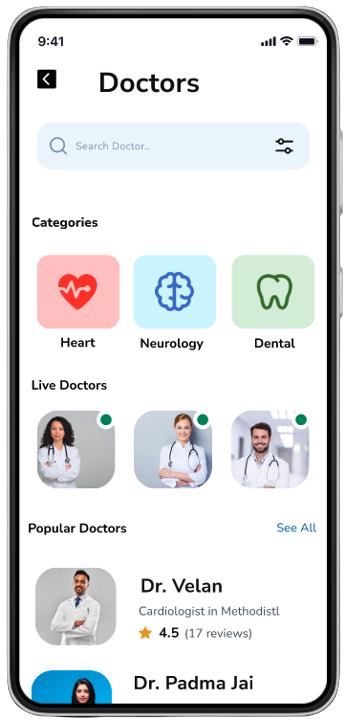
Based on the insights from the usability studies, I applied design changes like creating sections for the categories provided, specialty doctors who provide different services, and the doctors available for a medical chat. These sections give clear access to the navigation view to find information.
Before usability study
After usability study
Mockups
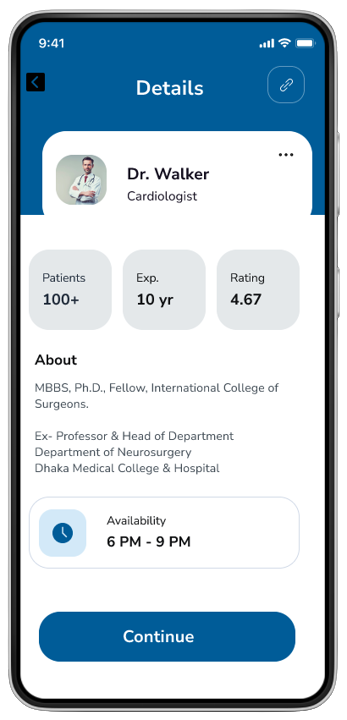
Additional design changes included removing the “>” sign from the Availability tab as it was misleading the users in making an appointment.
Before usability study
After usability study
Mockups
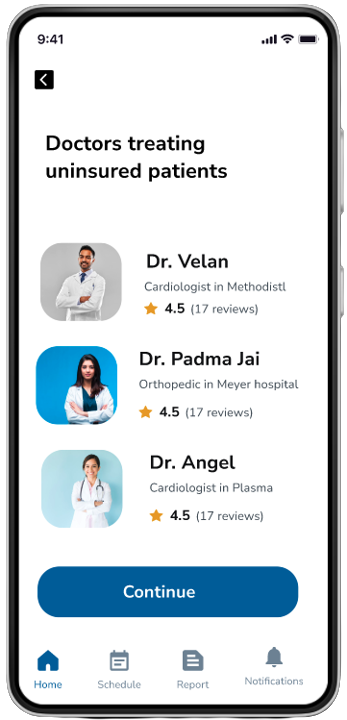
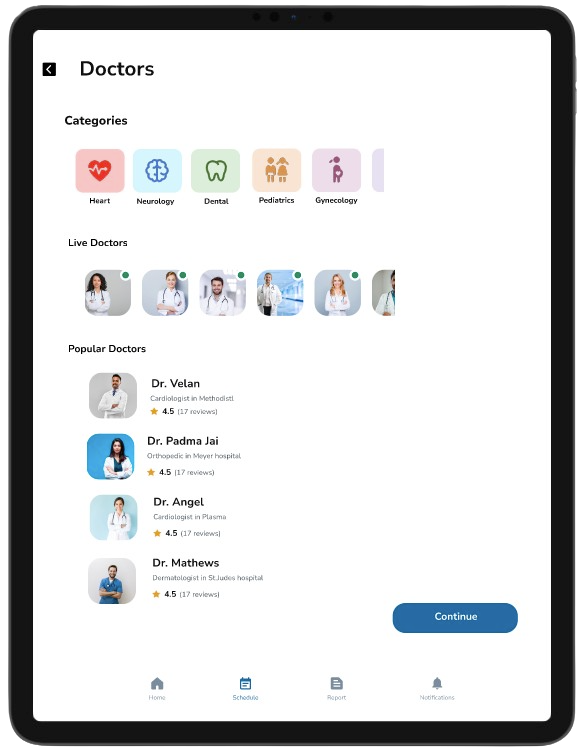
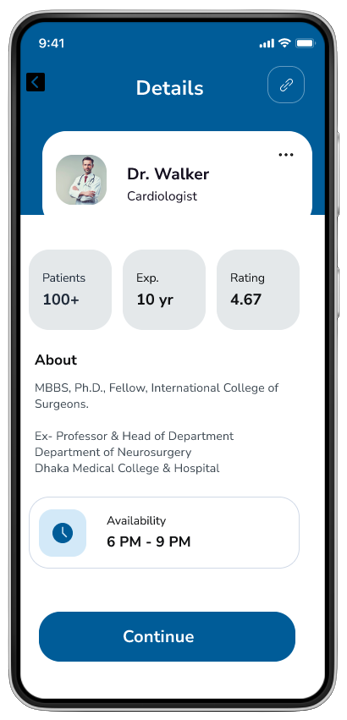
High-fidelity prototype
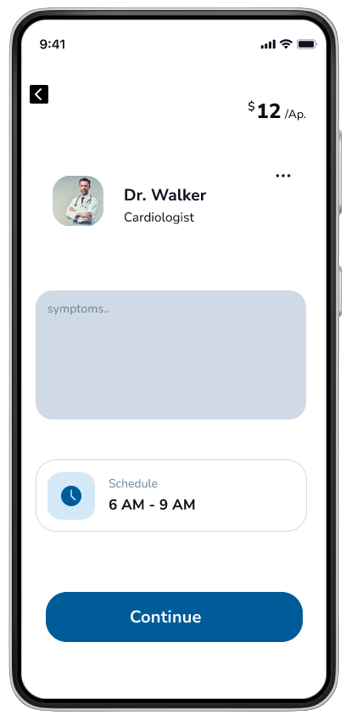
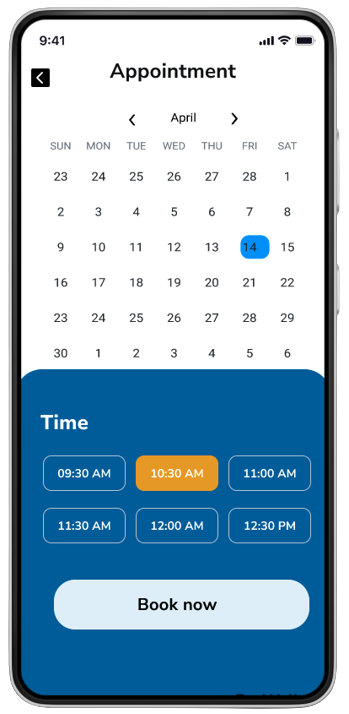
The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study.
Accessibility considerations
Clear labels and sections are created for interactive elements that can be read by screen readers.
The initial focus of the home screen on personalized recommendations helps define the primary task or action for the user.
Personalized documents and reports can be easily accessed from the bottom navigation panel on each page.
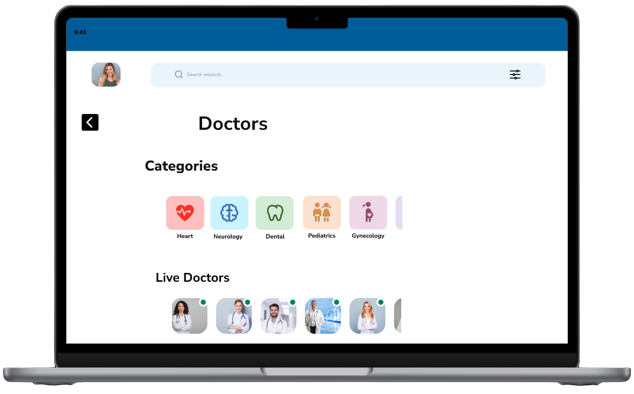
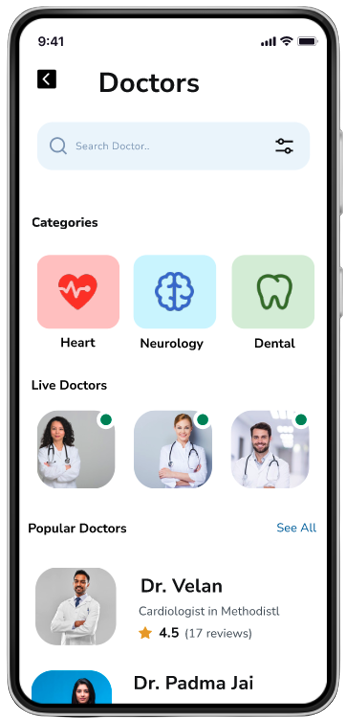
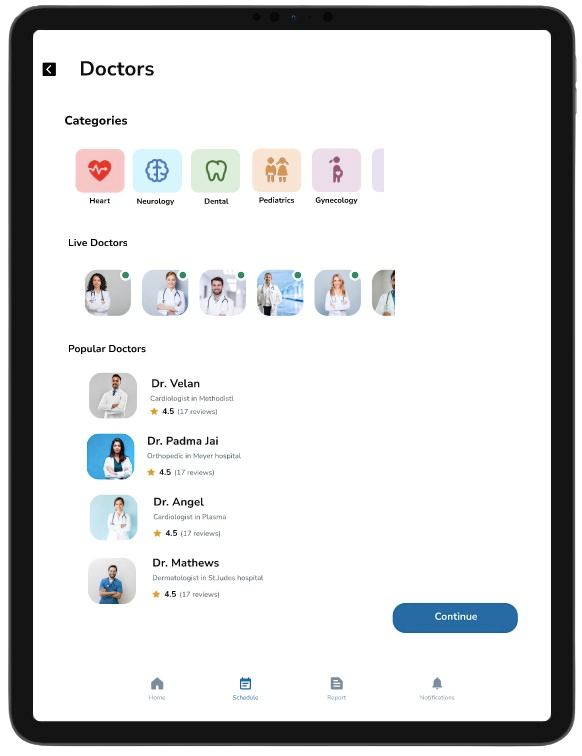
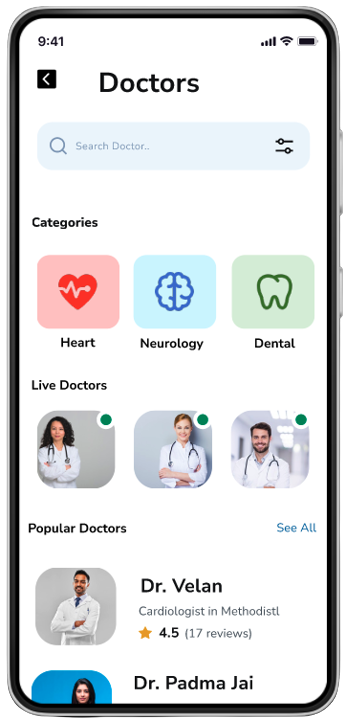
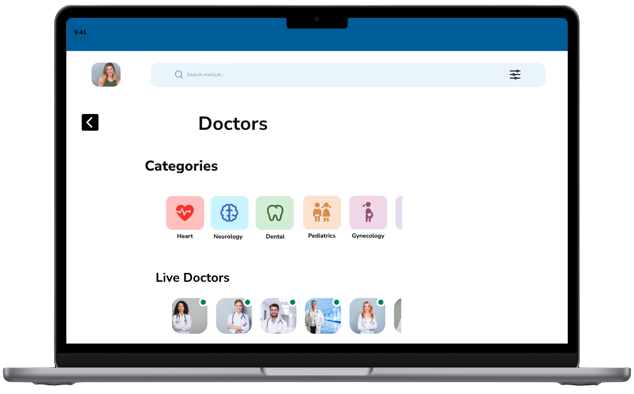
Responsive designs
The designs for the screen size variation include mobile, tablet, and desktop. I optimized the designs to fit specific user needs for each device and screen size.
Takeaways
Impact
Users shared that the app helped them in finding specialty doctors who treat the uninsured at a low cost. One quote from user feedback was “The MediAid app is so helpful in many ways and am delighted that there are many specialty doctors who provide service to patients without insurance”.
What I learned
I learned that even though the problem I was trying to solve was a big one, diligently going through each step of the design process and aligning with specific user needs helped me come up with solutions that were both feasible and useful.
Next steps
Research how successful the app is in reaching the goal of finding doctors and booking an appointment easily.
Find more data and resources on doctors who provide services to the uninsured.
Provide incentives and rewards to users for successfully booking an appointment with a specialty doctor.