Cake Crafters
Cake Crafters Website Design
Project overview
Cake Crafters’ is a cake-ordering store that offers affordable pricing options. The website users are all age group people who want to order a cake, and most users are college students or early career professionals. Cake Crafters’ goal is to make online ordering and customizing fun, fast, and easy for all types of users.
The problem
Most available online cake-ordering websites have cluttered designs, inefficient systems for customization, and preview options, and the checkout processes are quite confusing.
My role
UX designer leading the Cake Crafters website design
The goal
Design Cake Crafters website that is user-friendly by providing clear navigation and offering a fast checkout process. Giving the customers a platform where they can customize and preview their customized cakes.
Responsibilities:
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, and responsive design.
Understanding the user
User research: summary
I conducted user interviews, which I then turned into empathy maps to better understand the target user and their needs. I discovered that many target users treat online shopping as a fun and relaxing activity when they need a break from school or work. However, many shopping websites are overwhelming and confusing to navigate, which frustrates many target users.
User research: Pain points
Navigation
Some of the cake-ordering website designs are often busy, which results in confusing navigation.
Interaction
Not all websites have a cake customization with a preview option.
Small buttons on shopping websites make item selection difficult, which sometimes leads users to make mistakes.
Experience
Confusing a huge list of flavors and menu options takes away time.
Online shopping websites don’t provide an engaging browsing experience.
Persona: Kumar
Problem statement:
Kumar is a Software Engineer, who needs to order customized birthday cakes for his team's birthday events, and because he has no time to go to the store, he prefers to shop online, where he can preview his cake before placing the order.
User journey map
I created a user journey map of Kumar’s experience using the site to help identify possible pain points and improvement opportunities.
Sitemap
Difficulty with website navigation was a primary pain point for users, so I used that knowledge to create a sitemap.
My goal here was to make strategic information architecture decisions that would improve overall website navigation. The structure I chose was designed to make things simple and easy.
Paper wireframes
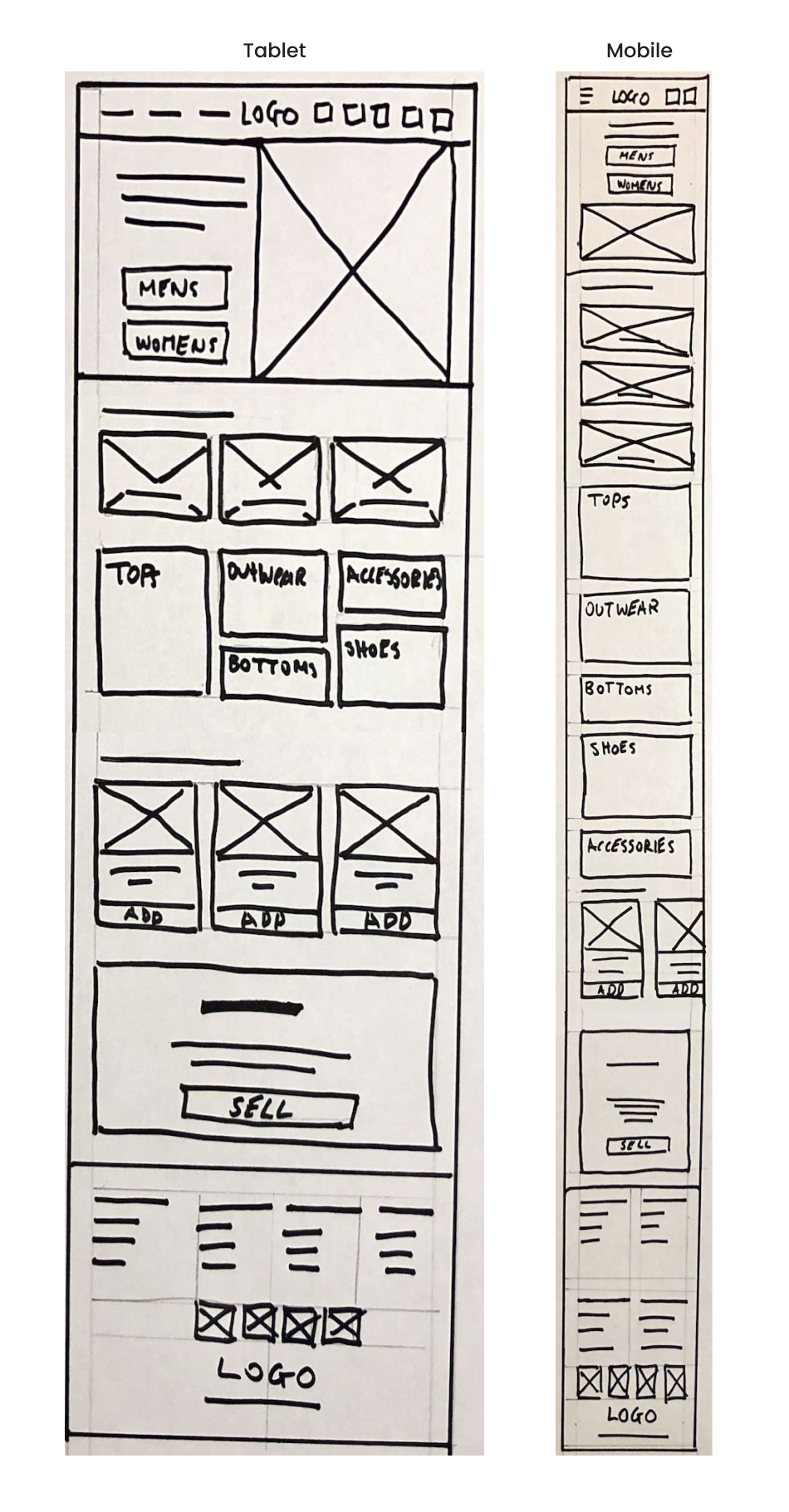
Next, I sketched out paper wireframes for each screen in my app, keeping the user's pain points about navigation, browsing, and checkout flow in mind.
The home screen paper wireframe variations to the right focus on optimizing the browsing experience for users.
Paper wireframe screen size variation(s)
Cake Crafters’ customers access the site on a variety of different devices to order cakes, so I started working on designs for additional screen sizes to make sure the site would be fully responsive.
Digital wireframes
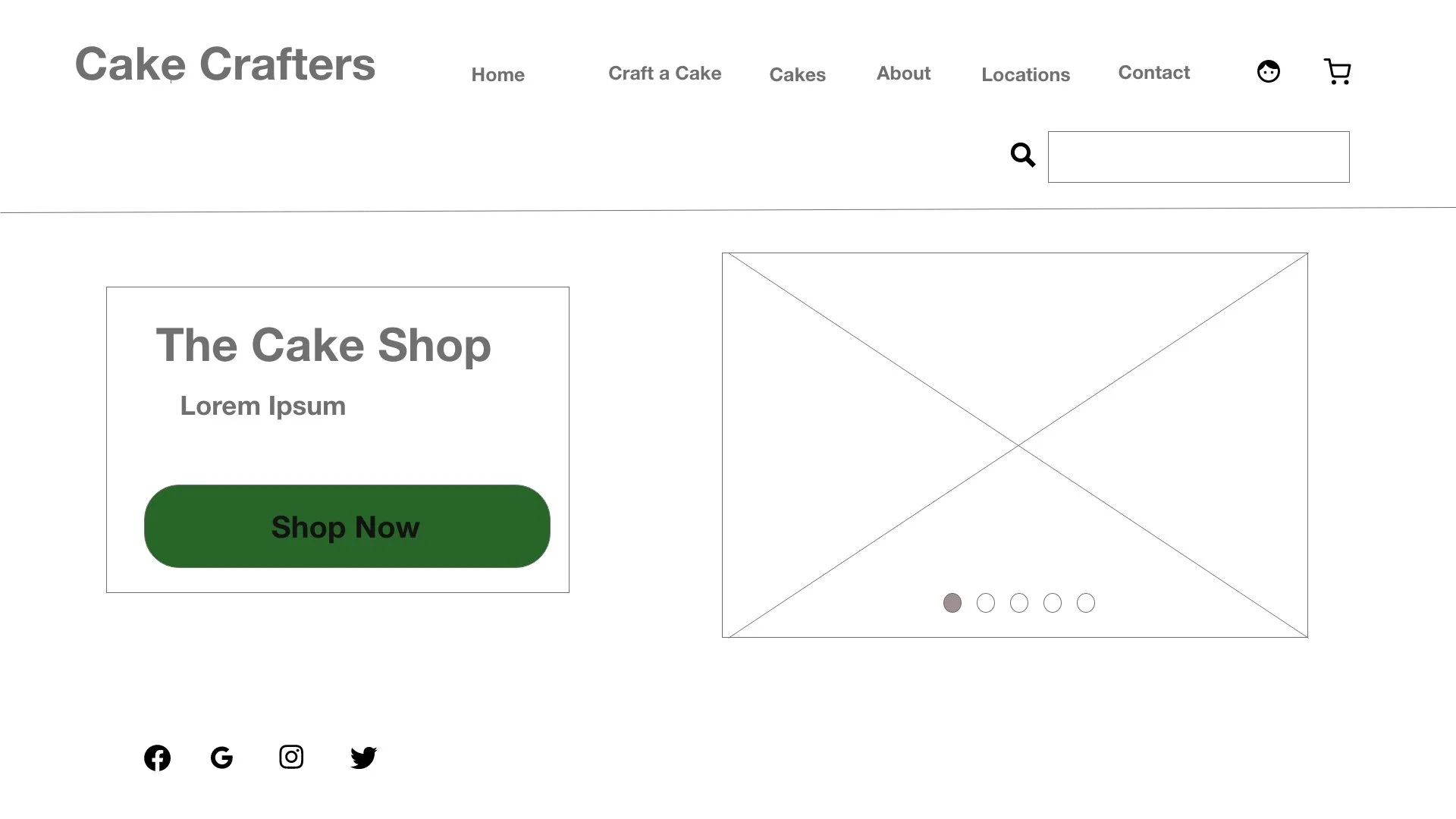
Moving from paper to digital wireframes made it easy to understand how the redesign could help address user pain points and improve the user experience.
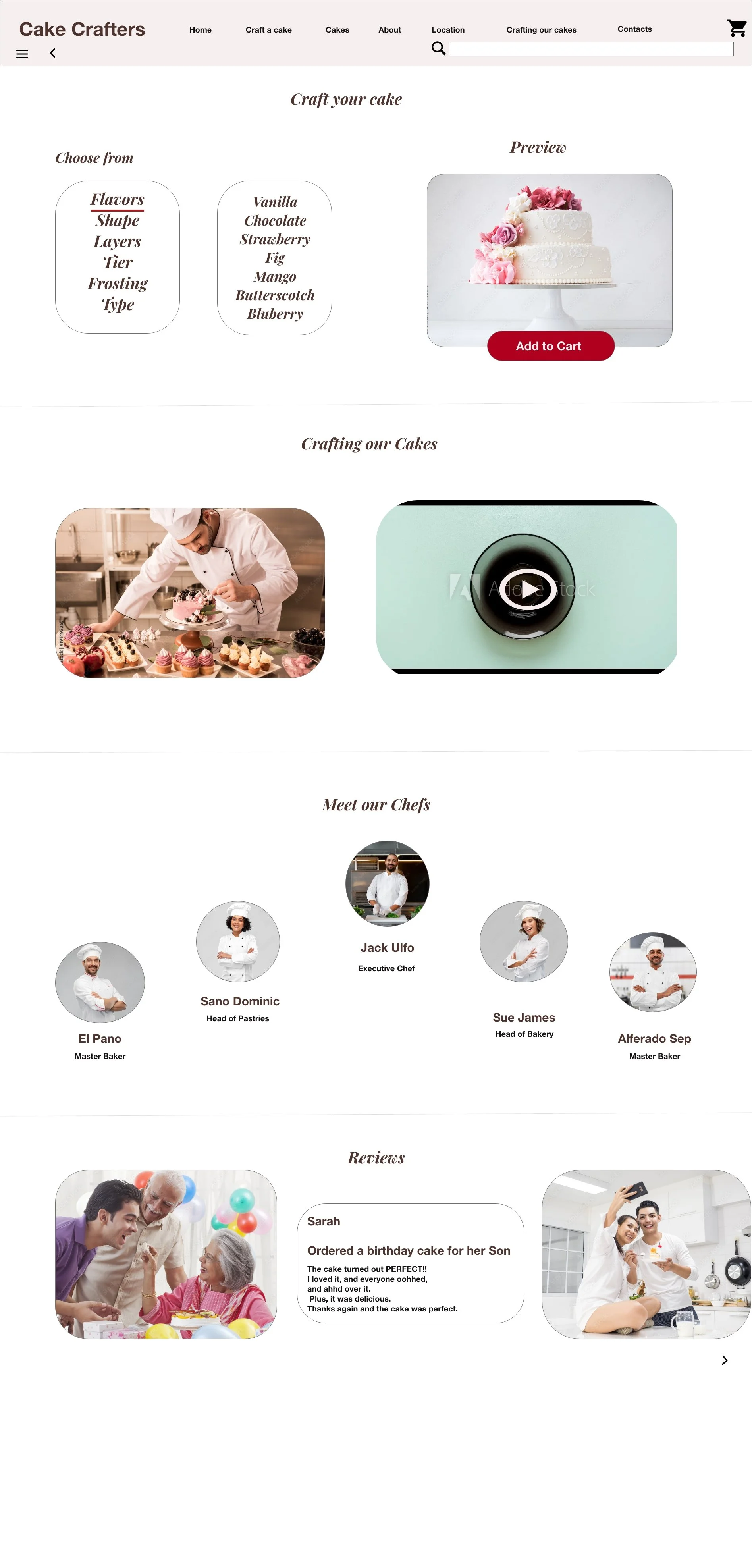
Prioritizing useful button locations and visual element placement on the home page was a key part of my strategy.
Easy access to shop cake varieties and customization.
Homepage is optimized for easy browsing through the sliding option of images and the navigation menu options.
Digital wireframe screen size variation(s)
Cake Crafters’ customers access the site on a variety of different devices to order cakes, so I started working on designs for additional screen sizes to make sure the site would be fully responsive for ordering and customization.
Low-fidelity prototype
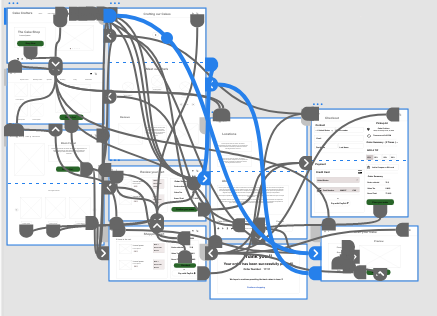
To create a low-fidelity prototype,
I connected all of the screens involved in the primary user flow of adding an item to the cart and checking out.
At this point, I received feedback on my designs from members of my team about things like the placement of buttons, page organization, and colors of the screen. I made sure to listen to their feedback and implemented several suggestions in places that addressed the user's pain points.
Usability study: parameters
Study type:
Unmoderated usability study
Participants:
5 participants
Location:
United States, remote
Length:
20-30 minutes
Usability study: findings
The main findings uncovered by the usability study:
Cart
At the checkout screen, There was no option to edit the quantity of items in the cart.
Color
Change the color and size of the buttons.
Preview
Navigation menu option should be changed.
Mockups
Based on the insights from the usability study, I made changes to improve the site’s checkout flow. One of the changes I made was adding the option to edit the quantity of items in a user’s cart using a simple Add button with “+” or “-” options. This allowed users more freedom to edit their cart without going through a complicated process to add or remove items.
Mockups
Changed the color and size of the buttons.
Before usability study
After usability study
Mockups
To make the selection flow even easier for users, I added an option layer that allowed users to view the selected option along with unselected option which would be on the screen without disappearing.
Mockups: Original screen size
Mockups: Screen size variations
High-fidelity Prototype
My hi-fi prototype followed the same user flow as the low-fidelity prototype, and included the design changes made after the usability study, as well as several changes suggested by members of my team.
View the Cake Crafters High-Fidelity prototype
Accessibility considerations
I used headings with different-sized text for a clear visual hierarchy and white space for a clear button navigation screen.
I used landmarks to help users navigate the site, including users who rely on assistive technologies.
I designed the site with alt text available on each page for smooth screen reader access.
My takeaways
Impact:
Our target users shared that the design was intuitive to navigate through, more engaging with the images, and demonstrated a clear visual hierarchy.
What I learned:
I learned that even a small design change can have a huge impact on the user experience. The most important takeaway for me is to always focus on the real needs of the user when coming up with design ideas and solutions.